7 ScratchJr Projects for Kids in Grades PK-2
For information about Coder Kids classes and camps, including online ScratchJr classes, visit register.coderkids.com/onlineclasses.
ScratchJr is a fantastic resource for young coders. It was built for pre-readers, so it is simple to learn and use. Any child younger than third grade should at least spend some time with the app before moving on to Scratch as it provides an excellent introduction. The app is offered on iOS (iPad only), and Android. Here is a little background on the software from their website:
ScratchJr is an introductory programming language that enables young children (ages 5-7) to create their own interactive stories and games. Children snap together graphical programming blocks to make characters move, jump, dance, and sing. Children can modify characters in the paint editor, add their own voices and sounds, even insert photos of themselves -- then use the programming blocks to make their characters come to life.
ScratchJr was inspired by the popular Scratch programming language, used by millions of young people (ages 8 and up) around the world. In creating ScratchJr, we redesigned the interface and programming language to make them developmentally appropriate for younger children, carefully designing features to match young children's cognitive, personal, social, and emotional development.
Why not just use Scratch?
Scratch is a fantastic interface for students who can read, but I have noticed that kids younger than 8 years old often struggle to understand the concepts in Scratch. Most schools, for example, don't teach the coordinate plane until 4th or 5th grade, but students who dive into Scratch are expected to learn the coordinate plane in order to organize their project designs. When you try to teach a 2nd grader the coordinate plane, they are totally confused.
Another reason for waiting to introduce Scratch is that the Scratch community is general much more mature than a 5-7 year old. Even though Scratch takes precautions to not allow explicit content on their site, young children and their parents may find an open-format community distasteful for students who are young and impressionable. The silliness of many Scratch projects shows forth immediately as students click the Explore tab on Scratch's main site. You can find some awesome Scratch Projects for kids here.
Advantages of ScratchJr
That is why ScratchJr is such a fantastic resource. As explained in the quote above, it more closely matches the cognitive, personal, social, and emotional development of children in the 5-7 age range. So let's dive into some of the great reasons why ScratchJr is the perfect coding tool for kids in this age range. Click here for more coding resources for kids in this age group.
Creative Design and Interactivity
If you hand a child ScratchJr and see what they will do first, chances are they will immediately gravitate to the costume editor which allows them to color and draw the cat or other characters. In my experience, it is amazing what students as young as 4 can draw on this platform. I have students tell me all the time that the cat looks better in pink, or black. They can also free draw books or other accessories as they wish.
After the animations are done, students also figure out quickly how they can record themselves making sounds. ScratchJr does not come with a huge library of sounds like Scratch, which is great because it opens up even more creativity for the kids. They can't just click "Dance Party" for the audio track - they have to create a dance party themselves and record the sound.
Simple Coding Blocks
I'll admit that no coding program I've experienced thus far is 100% intuitive for all 4-5 year olds. But ScratchJr gets really close in its ability to dumb down challenging concepts into a single image. Parents will still likely need to explain what the green flag does, and there are a few other blocks that will also need to be explained. But the concepts are simple, and once kids have the initial explanation, they should be good to create the projects listed below.
Kid-Friendly Graphics
The graphics on ScratchJr are better than Scratch's, but there aren't as many options for backgrounds and characters. Every character in ScratchJr has been developed with the child in mind, looking happy and friendly. There is also a PBS-kids version of ScratchJr which may appeal to kids who want to use the characters from PBS kids in their projects.
A Few Disadvantages
To be clear, I love ScratchJr and I think it is fantastic for young kids, but I must be clear about some of the weaknesses of the program. The simplicity of the coding blocks in ScratchJr doesn't leave much room to create a game. It is possible to create a maze game that is more complicated than the one I created below, and it may be possible to do another type of game, but overall, I find it challenging for our age range and outside the normal bounds of what ScratchJr is intended for.
ScratchJr is also not simple in the sense that coding is not simple. I created this post with this reality in mind: most kids/people struggle when they first try to solve problems in computer programming. Hand a 5 year old an iPad with ScratchJr, and they can probably edit pictures, but they're unlikely to create a legit story without some initial guidance. It's as simple as it can be, but it's not totally intuitive. I think the projects below can offer a nice bridge and introduction to the blocks. If you’re looking for more structured instruction, check out these ScratchJr Summer Camps.
Lastly, if you are a teacher and want to use ScratchJr, saving projects can be complicated because there aren't accounts set up in the same way as Scratch. You can export files to another device that has ScratchJr, but you can't save it to iCloud or to your account. So I'd recommend that kids keep track of which iPad they are using if they want continuity in their projects.
Scratch Jr Projects
Before we dive into projects, a quick note. I think that too many books and lessons about coding for kids give up too much of the thinking and problem solving that real computer programmers do. Usually what I see for kids is a step by step tutorial, oftentimes guiding students to exactly what code should go where, with no responsibility to learn or remember on the part of the child. (That said, I have tested out this book on ScratchJr and I like it. It has some great projects.)
It isn't always necessary to remember syntax in programming, but it is extremely important to learn the concepts behind programming. And I fear that many kids who try to learn computer programming won't do it because they've never been taught those skills of critical thinking, problem solving, and patience. The challenges below are not impossible, but I hope you will consider allowing your child/student to flounder a bit if they get stuck before giving them hints or allowing them to move on to the next project. I have also debated sharing my code, but I've opted against it.
My purpose with these projects is to introduce the meanings of the different buttons through simple, interactive projects. I'm not going to touch much on the art editor, but the editor and backgrounds are a lot of fun! It's just, I don't want the animation to distract from the fact that kids can code stuff in ScratchJr. Feel free to leave feedback in the comments!
Project 1: Walk Along
Guiding Questions:
What does the green flag do?
How can we make the characters move?
What do the numbers below the blocks mean?
How does the orange clock button work?
Challenge:
Get the character to move halfway across the screen, take a break, then continue moving before pausing and resetting.
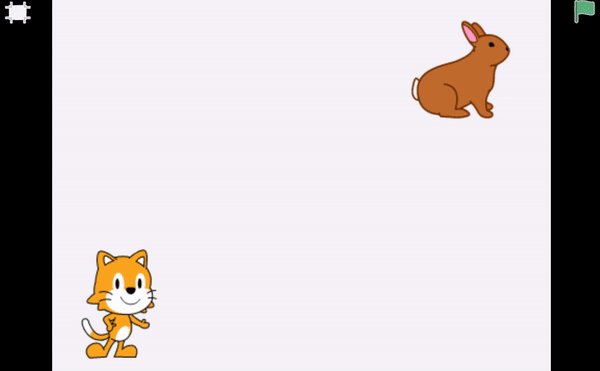
End Goal:
Hints for grown ups:
The green flag starts a program
The numbers below the blue blocks work on a grid system. You can see the grid by clicking the box with the lines at the top of the screen. There are 20 spaces across so 8-10 spaces will get you halfway.
The orange wait block works in tenths of a second. 10 = 1 second, 20 = 2 seconds, etc.
Project 2: Show and Hide
Guiding Questions:
How can I make an action happen more than once?
How can I make my characters disappear and reappear again?
Challenge:
Use the show, hide, and wait buttons on repeat.
End Goal:
Hints for grown ups:
In my program, I made each character hide, then wait a certain amount of time, then show again. The effect in my program is done by having each character wait different amounts of time.
Project 3: Gymnast Cat
Guiding Questions:
How can I get my character to turn?
What does the number under the turn mean?
How can I make my character jump?
How do I get my character back to the beginning?
Challenge:
Make your character do a cartwheel, a jump, and then go back to the beginning.
End Goal:
Hints for grown ups:
You need two green flags. One has a motion block that moves right. The other has a turn, a jump, and a go back block.
On the turn block, the number at the bottom should be 12 for a full rotation.
See if you can modify the numbers to get the character to stop moving once they go back.
Project 4: Intersection
Guiding Question:
How can I make something happen when two characters bump into each other?
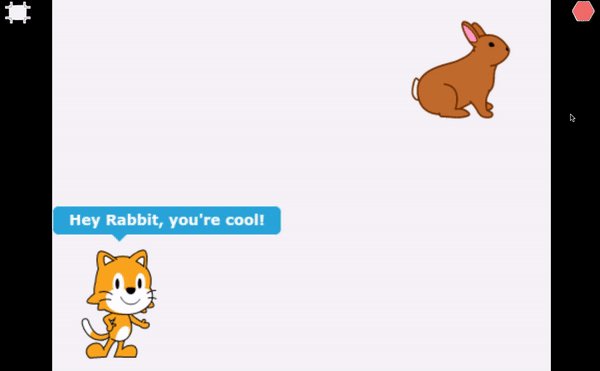
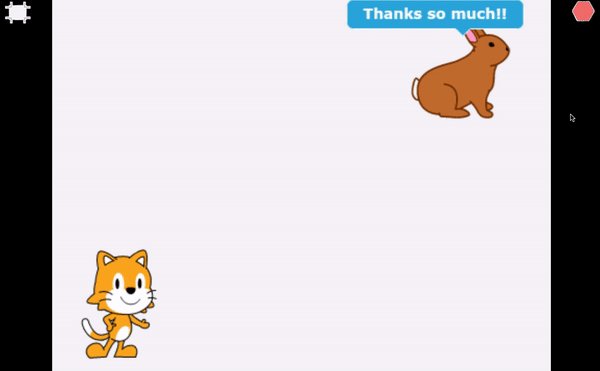
Challenge: Make the cat say hello to the other character when it bumps into another character.
End Goal:
Hints for grown ups:
The yellow block that looks like two people are dancing is what you will need to use for this project, along with some motion blocks and a pink dialogue block.
Have the cat move across the screen on the green flag, but speak on the bump.
Project 5: Big and Small
Guiding Questions:
How can I start my animation by clicking a character?
How can I make my characters bigger or smaller?
How can I make my characters return to normal size?
Challenge:
You have two characters, one which gets bigger when you click it, and one which gets smaller when you click it. But when you click the green flag, both chracters go back to normal.
End Goal:
Hints for grown ups:
The yellow button with the finger on it is one of the most intuitive buttons, and runs the script when you click a character.
The purplish-pink blocks are all about "Looks". Dialogue, size, and hiding and showing are found here.
For this project you will need two yellow blocks. One to make characters bigger and smaller on click and a green flag to make them go back to normal.
Project 6: Messaging
Guiding Questions
How can I get one character to do something after another character finishes?
Challenge:
You have two characters. When one finishes an action on one side of the screen, the other one will start a separate action.
End Goal:
Hints for grown ups:
ScratchJr offers the ability to send a lot of different messages. This can be hard to manage, but is an extremely important skill to practice since broadcasting messages in Scratch can be one of the biggest headaches!
The message blocks are located in the yellow "Events" section.
Project 7: Maze
Guiding Questions:
Can I program my character to go through a maze?
How do I create my own unique background?
Challenge:
Have a grown-up or an older kid create a maze using shapes, then have the student navigate the maze using motion blocks.
End Goal:
Hints for grown ups:
Before trying to move through the maze, it is usually a good idea to shrink the character.
The main point of this exercise is not to be perfect in avoiding obstacles, but to use the motion blocks to successfully navigate the course. This will help students for moving into Scratch.
This may also be a good time to show students the speed block - the orange block with three speed options.
Additional Resources / Projects/Lessons:
We are a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for us to earn fees by linking to Amazon.com and affiliated sites.